docker-compose で開発環境構築 〜Nginx アクセスログ(ltsv) を fluentd + elasticsearch + kibana で可視化〜
概要
前回構築した Vagrant 環境上で docker-compose による開発環境構築をします。
今回は前回の続きで Nginx のアクセスログを Elasticsearch + Fluentd + Kibana で可視化してみます。
アプリ
簡単構築手順
1 | macOS% $ git clone https://github.com/kenzo0107/vagrant-docker |
docker-compose 構成
Git にまとめています。
vagrant-docker/docker/nginx-efk at master · kenzo0107/vagrant-docker
Docker on Vagrant(ubuntu). Contribute to kenzo0107/vagrant-docker development by creating an account on GitHub.
1 | ├── docker-compose.yml |
ポイント
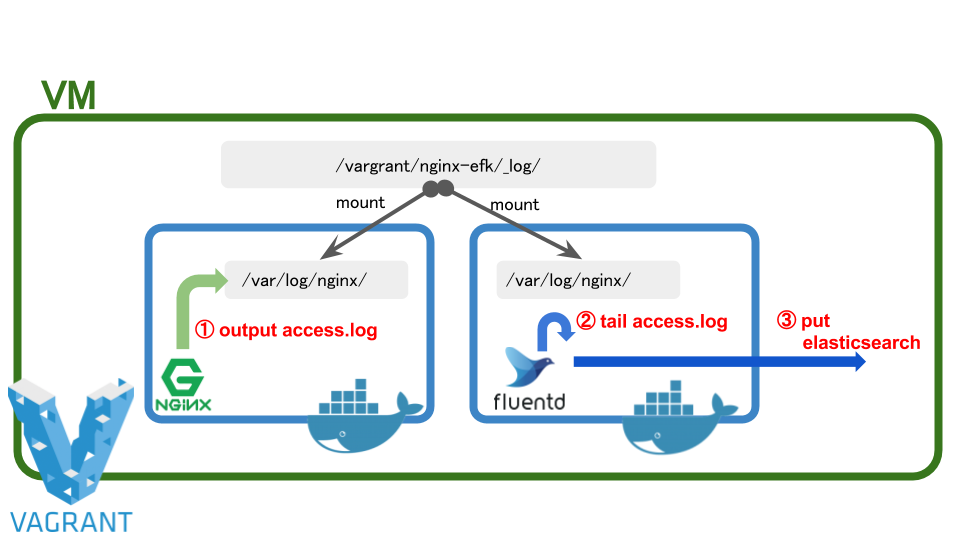
- nginx のログ格納場所を
volume指定しホスト側とシンク。 それを fluentd 側でもvolume指定し tail するようにしました。
以下のようなイメージです。

ブラウザから Nginx 起動確認
ブラウザから http://192.168.35.101/ にアクセスすると
Nginx の Welcome ページが確認できます。

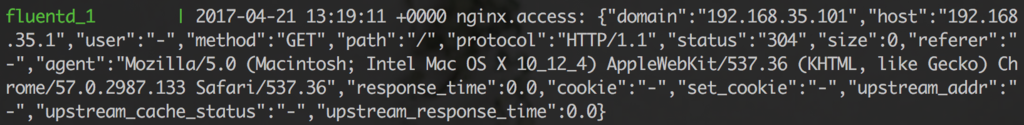
先程の docker-compose up 後に以下のようなログが見え
fluentd が Nginx アクセスログを捕まえているのがわかります。

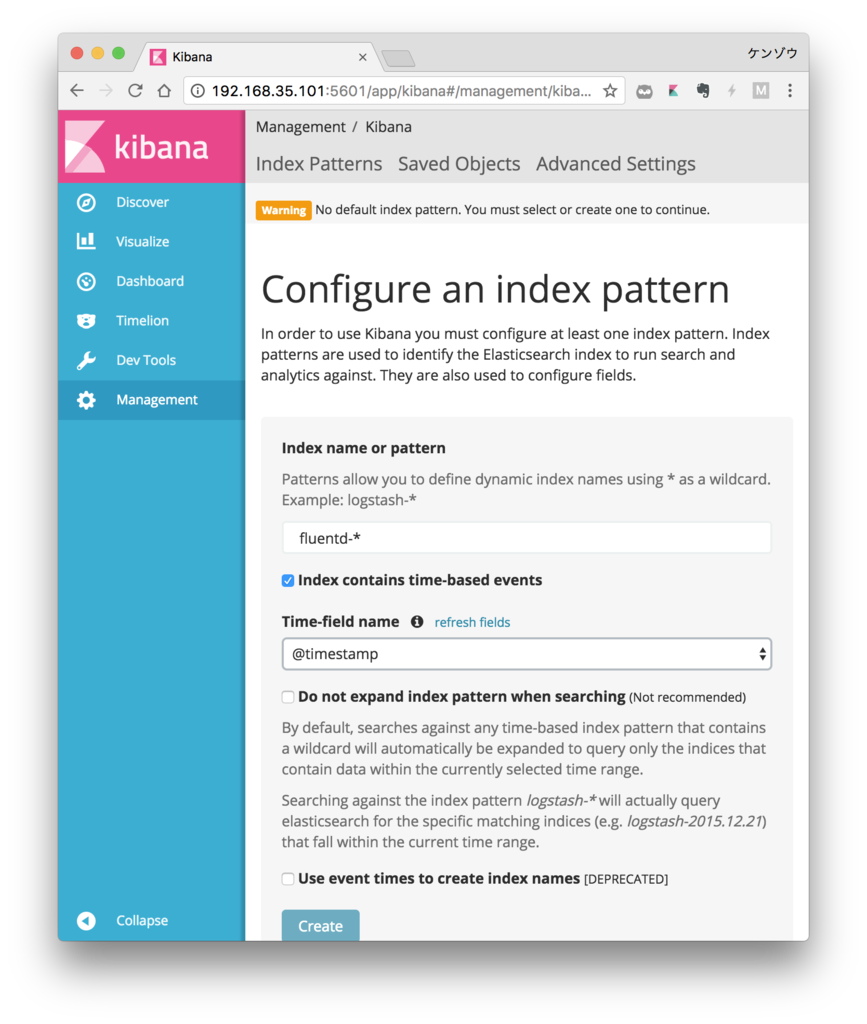
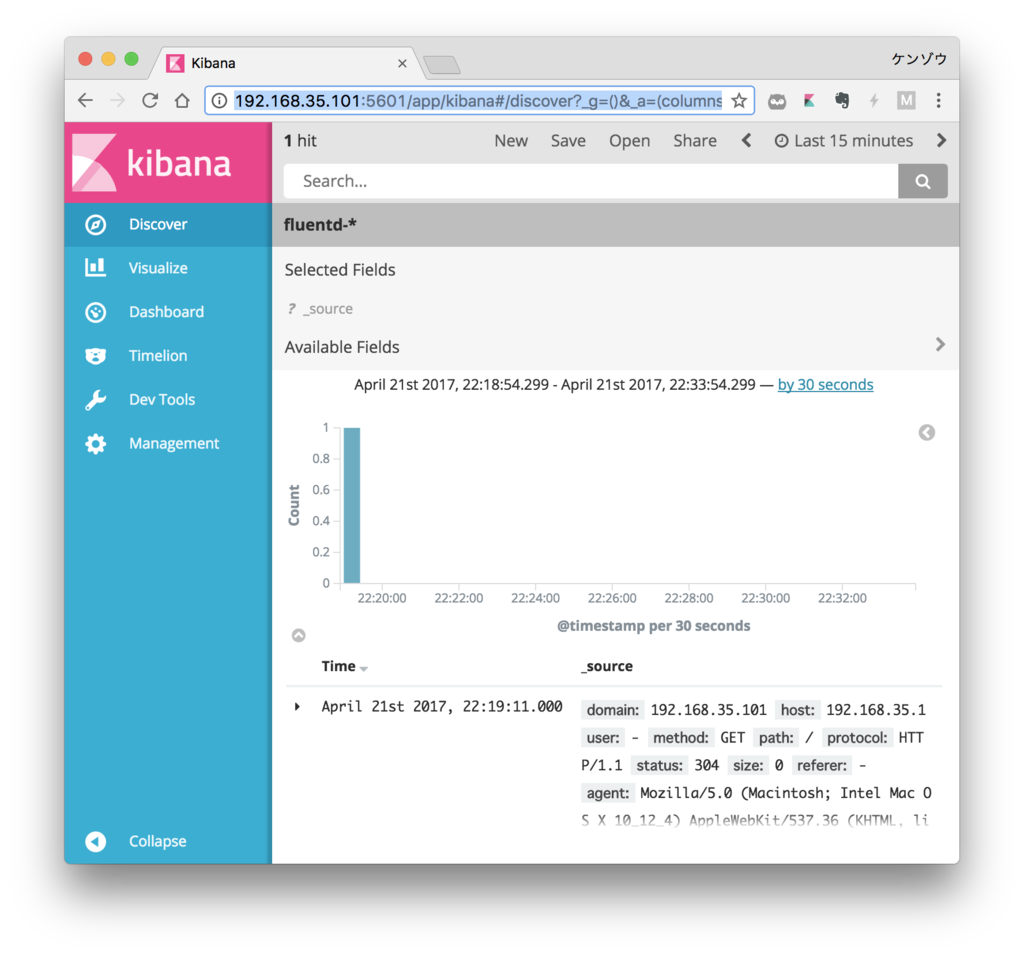
Kibana にアクセス
ブラウザから http://192.168.35.101:5601 にアクセスすると
Kibana ページが表示されます。

Index name or pattern
- fluentd-* 指定
Time-field name
- @timestamp 指定
Create ボタン押下
レフトメニューから
Discoverクリック

macOS からログ確認
当然ながら macOS と vagrant とシンクしているので
macOS 上からもログが tail できます。
1 | macOS%$ tail -f <path/to/vagrant-docker>/docker/nginx-efk/_log/nginx/access.log |
以上です。
参考になれば幸いです。
docker-compose で開発環境構築 〜Nginx アクセスログ(ltsv) を fluentd + elasticsearch + kibana で可視化〜
https://kenzo0107.github.io/2017/04/20/2017-04-21-fke-on-docker-compose/