前提
ベリトランス契約を完了していただいていることが条件となります。
テスト用と本番用モジュール設定があるので注意してください。
注意点を以下にまとめます。
注意点
本番環境用のベリトランス決済モジュールは
ベリトランス開通した時点から料金発生となります。
流れとしては、以下を検討する必要があります
- テスト環境用テスト用モジュール情報をオペよりいただき設定する。
- 本番用にベリトランスへサービスのローンチ1〜2週間前程度で開通依頼し、本番用を設定
手順
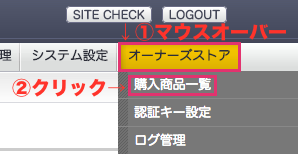
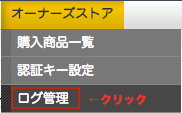
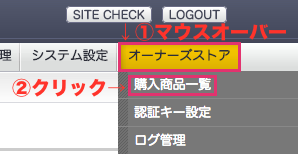
管理画面>オナーズストア>購入商品一覧 リンク押下します。

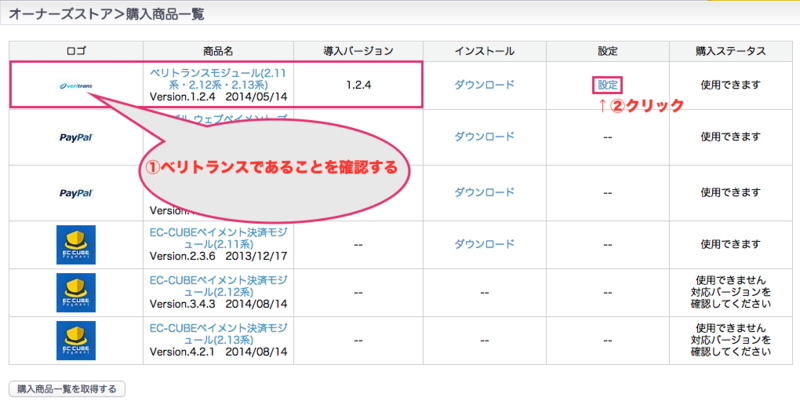
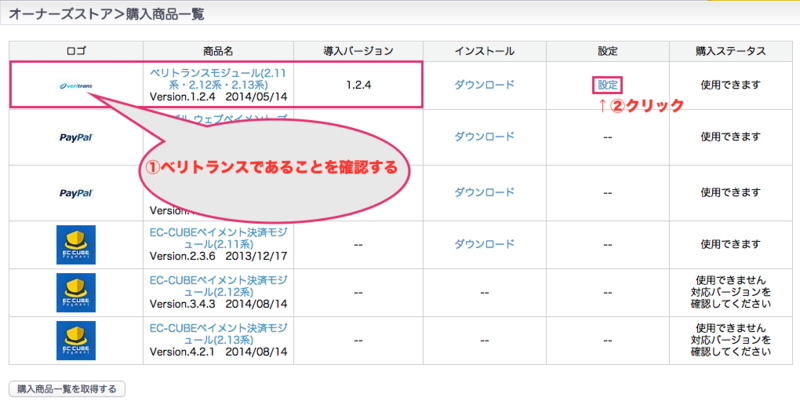
「購入商品一覧を取得する」ボタンを押下します。

モジュール未ダウンロードの場合、ベリトランス行のダウンロードリンクを押下します。



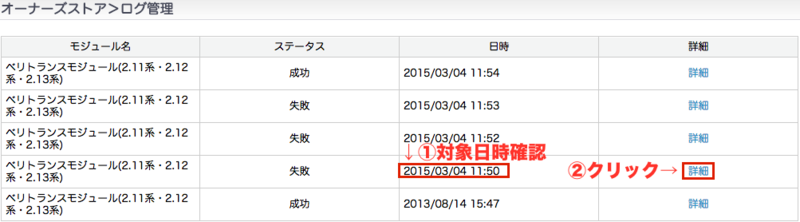
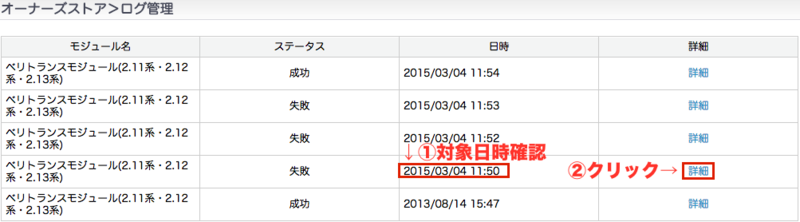
- ログ状況を確認してください。
大抵書き込み権限がない場合なので、書き込み権限付与してください。
1
| $ chmod -R 0777 (EC-CUBEパス)/data/downloads
|
ベリトランス行の設定リンクを押下します。

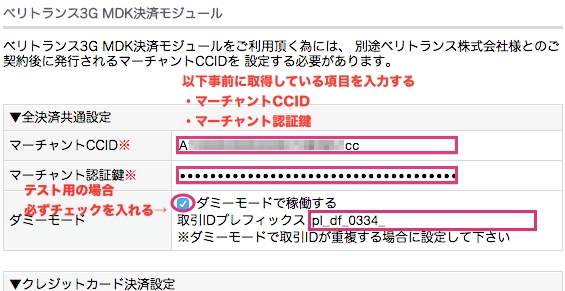
以下のような内容が別ウィンドウで表示されるので情報を入力していきます。
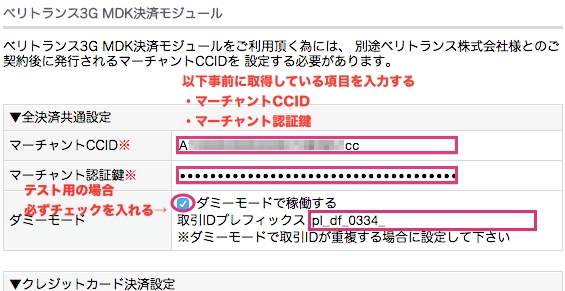
ベリトランス3G MDK決済モジュールの各項目を設定します。
マーチャントCCID, 認証鍵を設定します。
取引IDプレフィックスは決済情報に付加される文字列です。
以下のようにテスト用では、設定した日付などを入れておいてください。

取引IDプレフィックスおおよそ以下で設定で問題なし。
- テスト用 : (サイトエイリアス)df(設定日)_
- 本番用 : (サイトエイリアス)df
テスト用DBに本番DBを同期することがあるかと思います。
一度決済済みの情報が流入すると決済が通らなくなるので
本番→テストDB同期した際は、テスト用取引IDプレフィックス変更する様にします。
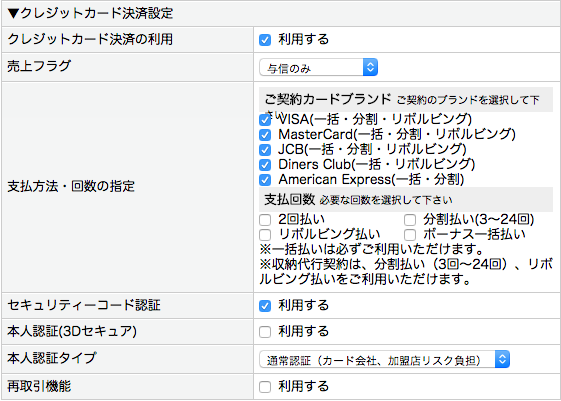
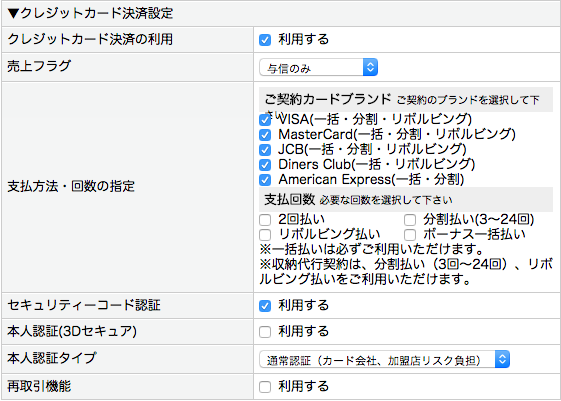
クレジットカード設定
以下基本セットです。
クライアントより特別指示がない限りは以下で問題ありません。

その他決済設定について
クライアントより指示がない限り「有効にする」チェックボックスを外してください。
- コンビニ決済設定
- 電子マネー(Edy)決済設定
- 電子マネー決済(Suica)設定
- 銀行・郵貯(Pay-easy)決済設定
- 銀聯ネット決済設定
- PayPal決済設定
上書きファイル一覧設定
ファイルを自動上書きしない(カスタマイズ利用者向け)にラジオボタンを入れてください。
設定登録
「この内容で登録する」ボタンをクリックする
設定反映されると以下のようなポップアップが確認されます。
引き続き
支払い設定等記載して参ります。
参照
以上