MacOSX パスワード付きzipファイル作成法
概要
クライアント様へ資料等を送付する場合、パスワード付きの圧縮ファイルでメール2回に分けて送付すると思います。
1回目: 圧縮ファイル添付
2回目: 圧縮ファイルのパスワード
そんなときよく使っているTerminalでの
パスワード付きzipファイル作成方法を以下にまとめました。
手順
パスワード生成
生成したパスワードを保存します。
パスワード付きzipファイル生成
以上
クライアント様へ資料等を送付する場合、パスワード付きの圧縮ファイルでメール2回に分けて送付すると思います。
1回目: 圧縮ファイル添付
2回目: 圧縮ファイルのパスワード
そんなときよく使っているTerminalでの
パスワード付きzipファイル作成方法を以下にまとめました。
生成したパスワードを保存します。
以上
Yosemite のネット回線遅い?と思うことが多く
初期設定でipv6設定されている為
世の中のipv6化しきっていないのもあり
一旦ipv6をOFF設定しようと思います。
↓ こんな記事も
CentOS 5.11(Final)
CentOS 6.5(Final)
munin 2.0.21
ベリトランス契約を完了していただいていることが条件となります。
テスト用と本番用モジュール設定があるので注意してください。
注意点を以下にまとめます。
本番環境用のベリトランス決済モジュールは
ベリトランス開通した時点から料金発生となります。
流れとしては、以下を検討する必要があります





1 | chmod -R 0777 (EC-CUBEパス)/data/downloads |

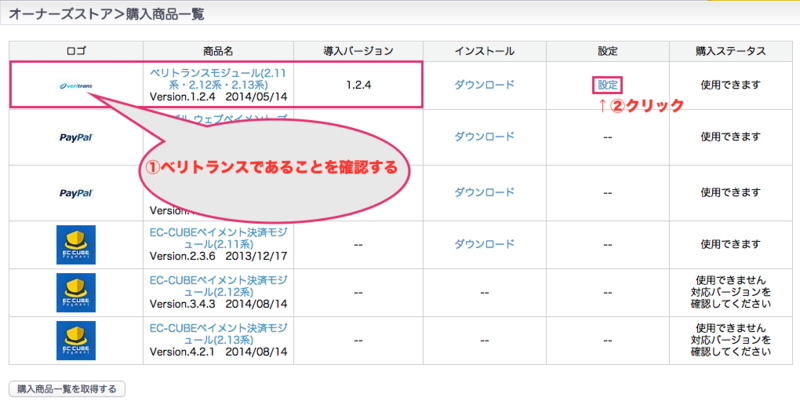
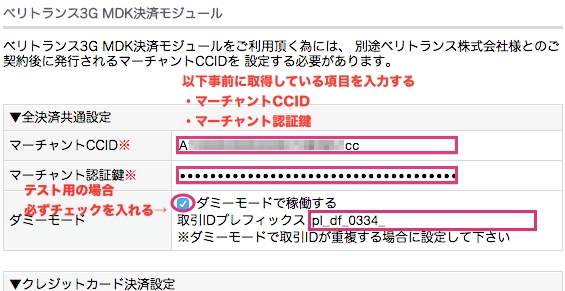
以下のような内容が別ウィンドウで表示されるので情報を入力していきます。
マーチャントCCID, 認証鍵を設定します。
取引IDプレフィックスは決済情報に付加される文字列です。
以下のようにテスト用では、設定した日付などを入れておいてください。

取引IDプレフィックスおおよそ以下で設定で問題なし。
テスト用DBに本番DBを同期することがあるかと思います。
一度決済済みの情報が流入すると決済が通らなくなるので
本番→テストDB同期した際は、テスト用取引IDプレフィックス変更する様にします。
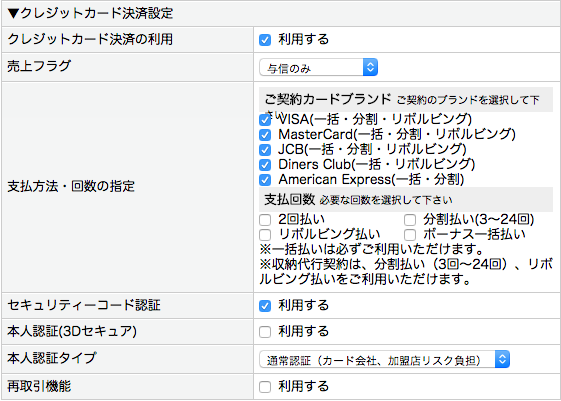
以下基本セットです。
クライアントより特別指示がない限りは以下で問題ありません。

クライアントより指示がない限り「有効にする」チェックボックスを外してください。
ファイルを自動上書きしない(カスタマイズ利用者向け)にラジオボタンを入れてください。
「この内容で登録する」ボタンをクリックする
設定反映されると以下のようなポップアップが確認されます。
引き続き
支払い設定等記載して参ります。
以上
※特にドメイン登録者を明確に指定する必要がなければ、「手順」へ進んでください。
企業認証周りが必要な場合は
事前にWHOIS(フーイズ)でドメイン登録者情報を確認しておくとスムーズです。
検索ワードにドメイン入力して検索すると登録者情報を確認できます。
公式サイト: http://www.elasticsearch.org/blog/apt-and-yum-repositories/
1 | rpm --import http://packages.elasticsearch.org/GPG-KEY-elasticsearch |
1 | cat >> /etc/yum.repos.d/elasticsearch.repo <<'EOF' |
1 | yum install elasticsearch java-1.7.0-openjdk |
1 | chkconfig elasticsearch on |
1 | service elasticsearch start |
1 | curl -X GET http://localhost:9200/ |

1 | useradd kibana |
1 | passwd kibana |
1 | chmod +x /home/kibana |
1 | su - kibana |
1 | curl -LO https://download.elasticsearch.org/kibana/kibana/kibana-3.0.0milestone5.tar.gz |
1 | tar zxvf kibana-3.0.0milestone5.tar.gz |
1 | ln -s /home/kibana/kibana-3.0.0milestone5 ./kibana |
1 | // 以下のように設定 |
1 | exit |
1 | htdigest -c /etc/httpd/conf/htdigest "Required authentication" (Basic認証の設定したいID) |
vim /etc/httpd/conf.d/vhosts.conf
1 | httpd -t |
▼ 実行結果
1 | Syntax OK |
1 | service httpd restart |
1 | http://(ドメイン)/#/dashboard/file/default.json |
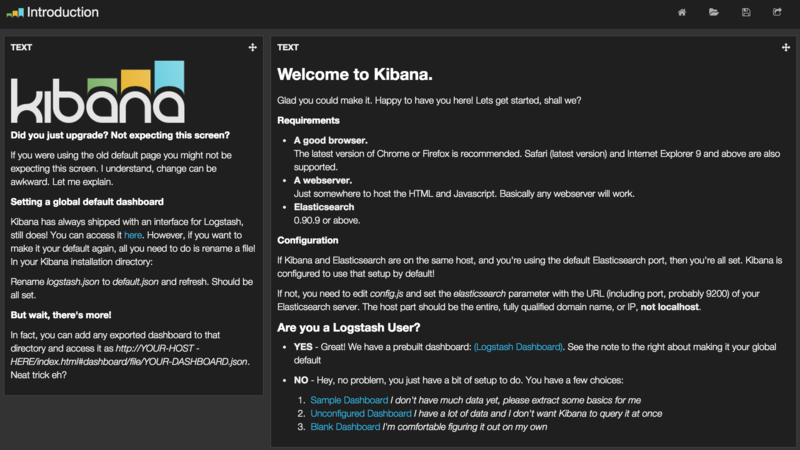
以下のように表示されたら成功

1 | yum install gcc gcc-c++ libcurl-devel |
1 | /usr/lib64/fluent/ruby/bin/fluent-gem install fluent-plugin-elasticsearch --no-ri --no-rdoc |
1 | vim /etc/td-agent/td-agent.conf |
1 | ## Input |

以下追記
1 | root soft nofile 65536 |
▼ リソース属性
| noproc | 最大プロセス数 |
| nofile | オープンできる最大ファイル数 |
| maxlogin | 最大ログイン数 |
| data | 最大データサイズ |
| fsize | 最大ファイルサイズ |
| as | 最大メモリ空間サイズ |
| priority | ユーザ実行の優先度 |
| stack | ユーザ実行の最大スタック |
| rss | ユーザ実行プロセスのメモリサイズ |
| core | コアファイルの最大値 |
1 | // 以下追記 |
1 | reboot |
1 | grep "custom" /etc/httpd/conf/httpd.conf |
▼ 実行結果
1 | LogFormat "%{%Y-%m-%d %T %Z}t %D %a %u [%r] %s %b [%{Referer}i] [%{User-Agent}i]" custom |
1 | chmod 755 /var/log/httpd |
1 | curl -L http://toolbelt.treasuredata.com/sh/install-redhat.sh | sh |
1 | <match log.**> |
1 | // tmpディレクトリ作成 |
クライアント様所有のドメインにSSL証明書をインストールして欲しいという依頼について
thawteよりSGC SuperCertsから申請しSSL証明書発行する経緯となった。
その申請に必要なDUNSナンバー取得の為、
ドメインの所有者がクライアント様になっているかを確認する必要があった。
DUNSナンバーの確認方法は以下

WHOISというドメインの検索サービスで検索可能です。
上記リンクからWHOISにアクセスし、
検索したいドメイン名を入力する。
「検索」ボタンをクリックすると所有者情報が表示されます。

thawteのSSL発行時には
以上の情報をもとにCSR発行手続きします。
以上
1 | ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
以下MacOSXの初期セットアップで使っているshellです。
thawteにて「SGC Super Certs」の申請する際
DUNSナンバーが必要となる為
クライアント様がDUNS(ダンズ)ナンバーを
所持されているか確認する必要がありました。
http://www.tsr-net.co.jp/service/product/get_a_duns_number/
DUNSナンバー確認手順を以下に記載します。
尚、以下手続きはクライアント様ご自身が実施する必要があります。
理由としては、クライアント実行した場合、無料で問い合わせできるからです。
他社からは3000円になります。 2015/02/23 現在
中央の赤いボタン「DUNS Numberを検索する」をクリックします。

WHOIS(フーイズ)で検索したドメイン所有者で検索する。
例として、アメブロ「ameblo.jp」の所有者情報を使用します。






上記入力のメール宛にDUNSナンバー通知を確認します。
以下クライアント様より報告いただいたDUNSナンバー情報フォーマットになります。
1 | [受付番号] *** |
上記を元にthawteではSSL証明書発行手続きをします。
クライアント様登録の電話番号が誤っている、もしくは現在使われていない場合は、
SSL申請手続きでリジェクトされるという事態が起きます。
実際起きました汗
クライアント様へ確認依頼する際はお電話番号が後使用可能であるかを
不躾ではありますが、確認しておくのが良いかと思います。
以上
リポジトリ管理を SVN から Git 移行する必要があり
その際に利用したコマンドをまとめます。
まずリモートに移行先のリポジトリを作成しておきます。
1 | git pull origin master |
要約すると、公開鍵のパーミッション拒否されています、ということです。
remote repositoryにどのようにアクセスしようとしているかの確認をします。
1 | [core] |
再度 pull してみてください。
1 | git pull origin master |
Git側がSVNを引き取ることを想定して用意しているという大人な対応に感謝
そもそも何故移行?という方はまずGitを触ってみてください。